Wasa Recipes Campaign
Role: UX, Interactive, and Visual Design
Overview
We partnered with Wasa crispbread to develop a personalized campaign highlighting recipes and a coupon offer. We leveraged beautiful product imagery and targeted users based on the time of day. Breakfast recipes were featured for ads running in the morning and lunch recipes in the afternoon. The goals of the campaign were to drive users to the Wasa website and coupon redemption.
User Experience
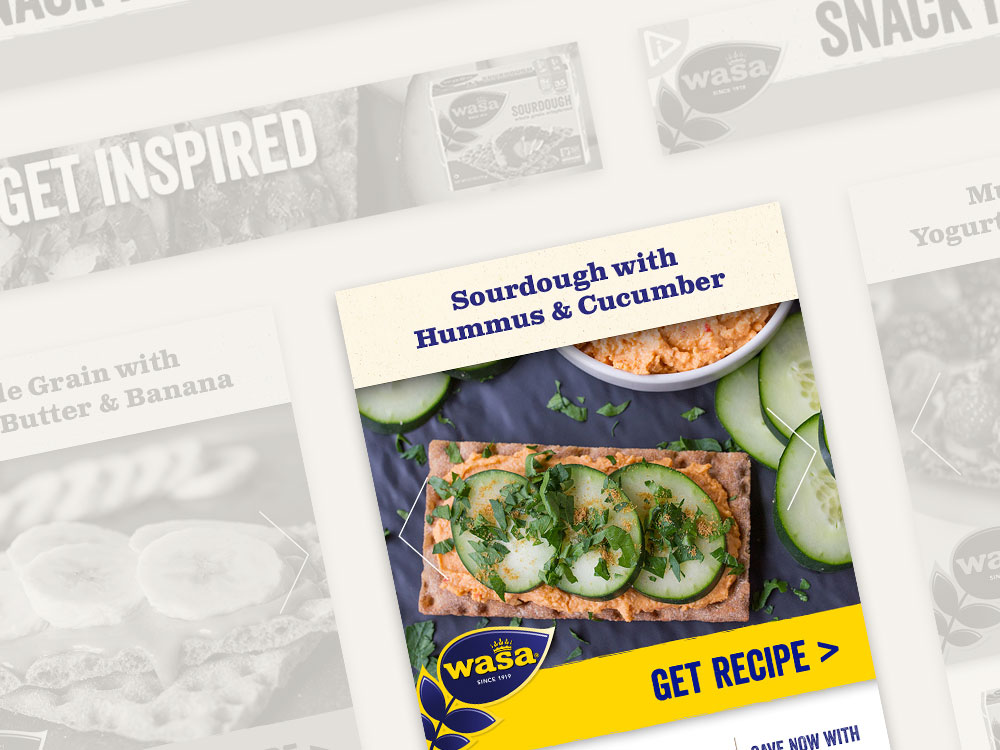
The banner opens with HTML 5 animation flowing through product shots and brand messaging, ending with a CTA to learn more. When the user taps the banner, the expanded panel opens.
The panel features a swipeable gallery of food photography with links to recipes. The user is taken to the recipe detail page of the Wasa website upon tapping a recipe slide.
The bottom portion of the panel features an offer and link to a coupon. The user is taken to the Checkout 51 app upon tapping the coupon button.

Visual and Interactive Design
Working with the provided imagery and product shots, I designed this campaign referencing the Wasa website in order to remain consistent with the brand. I then added HTML5 animation to help guide the user through the experience and draw attention to the call to action.
We saw very strong performance with an overall first-action rate of 1.16%, well exceeding the industry average of 0.28%.
Results
The campaign performed great, with data indicating strong user interest in engagement.
- The overall first-action rate was 1.16%, well exceeding the industry average of 0.28%
- We saw stronger performance on the evening creatives compared to the morning
- The average post-expansion interaction time was 12 seconds for the expandable unit, indicating strong user interest in engagement