Skincare Chatbot
Role: UX and Visual Design
Overview
We were asked to develop a campaign highlighting the new Burt’s Bees Face Care Guide, an online tool that helps users decide which products are best for their skin type. We used this opportunity to leverage a chatbot component that would walk the user through the guide and then drive them to purchase recommended products.

User Experience
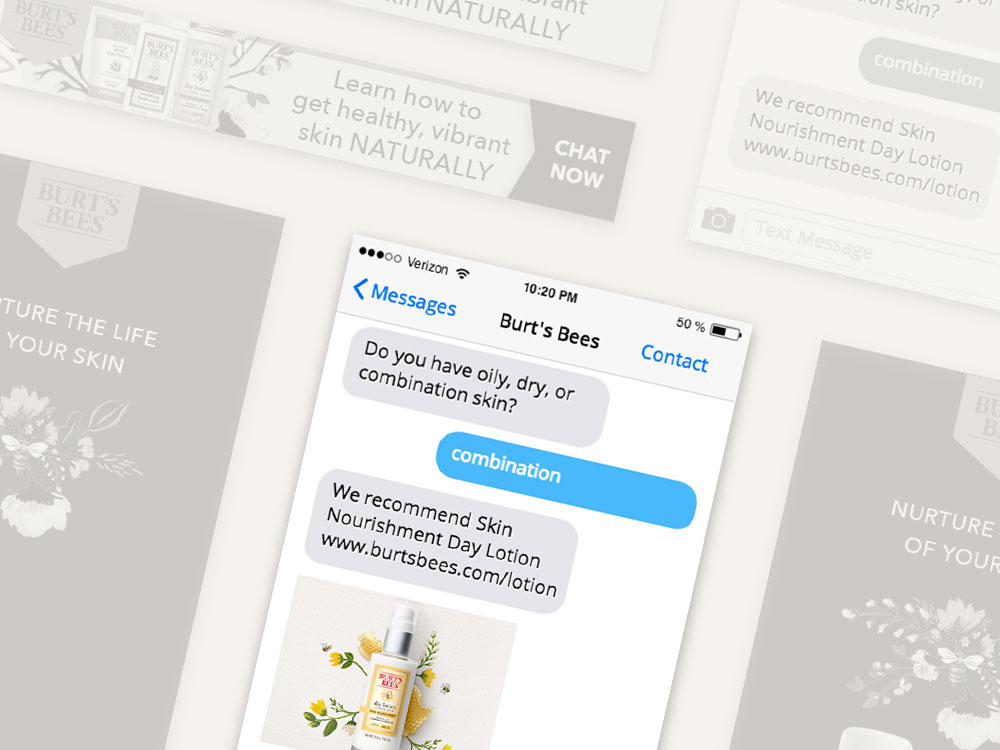
The user flow begins with a full-screen animation. After 5 seconds, the animation collapses into a banner format. The banner flows through product imagery and messaging and ends with a CTA to chat now. Upon tapping the banner, the user’s native texting app is opened with a preloaded question from Burt’s Bees. After the user answers a few questions, she is sent a link to a recommended product. Upon tapping the link, the user is taken to a landing page where she can purchase the product.

Visual Design
I worked with the Burt’s Bees brand guide and botanical imagery to design this campaign, creating a natural and elegant look and feel.
Results
While we did not end up building this campaign, it influenced the design of future chatbot campaigns at Crisp.